Практика разработки Web-страниц
Ни один из доступных шрифтов не дает нужного эффекта
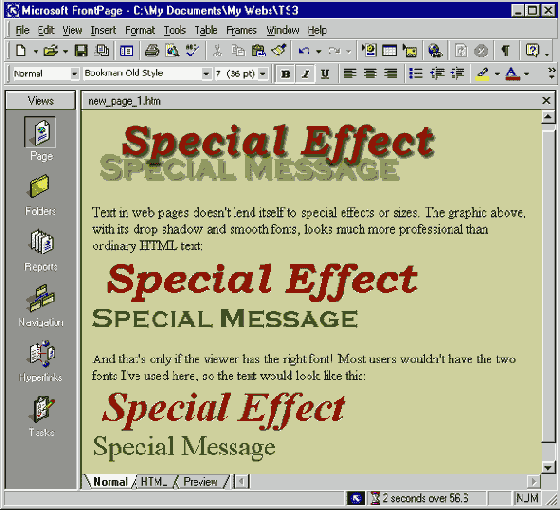
Вещи, которые мы считаем само собой разумеющимися в печатном материале – четкость независимо от размеров, причудливые эффекты и яркие краски – не так легко достижимы на веб-странице.
Возможно, вам в голову пришел какой-то спецэффект, вроде "пылающего" тeкста или текста с тенью. Возможно, вы нашли прекрасно подходящий шрифт, но вы знаете, что он доступен не на всех броузерах. Возможно, вы хотите поместить текст в особое пространство на странице, а размеры шрифта не совсем подходят – особенно при переходе с одного броузера на другой. Выход можно найти с помощью графических программ – Macromedia Fireworks, Adobe Photoshop или ImageReady, которые предлагают оригинальное оформление текста. Создавая изображение, включающее текст, вы получаете больше возможности этот текст контролировать. С другой стороны, в этом случае будет тратиться больше времени на загрузку страницы, пользователь не сможет самостоятельно поменять размер текста и сайт будет сложнее найти. Но даже несмотря на это, большинство текста в сети – в частности, заголовки, баннеры, кнопки и логотипы – созданы как изображение, а не как обычный текст HTML.

увеличить изображение
Для баннеров, кнопок и другого нестандартного текста лучше всего использовать изображения
Если с простым текстом на вашей странице возникли трудности, сделайте следующее.
- Определите в пикселах точный размер того пространства, на котором собираетесь разместить текст. К примеру, если текст относится к табличной ячейке, проверьте высоту и ширину тэга <TD>.
- Создайте в графической программе документ данного размера, установив фоновый цвет изображения таким же, как и фон вашей веб-страницы. К примеру, в Fireworks выберите New. В меню File введите значения для высоты и ширины, затем выберите Custom under Canvas Color, чтобы выбрать цвет фона.
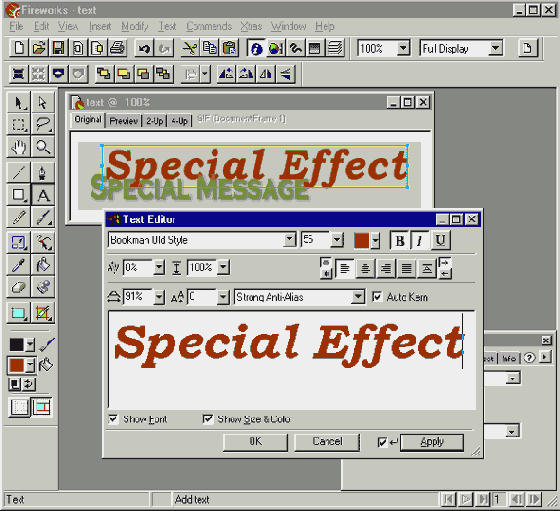
- Выберите инструмент для ввода текста и щелкните мышью по изображению в том месте, где хотите начать ввод текста. Выберите шрифт, цвет и другие свойства текста, например, полужирный и курсив. Наберите нужный текст – или, если текста много, вернитесь снова на свою страницу и просто скопируйте его – а затем нажмите ОК. Повторите процедуру для каждого фрагмента текста.
- Если хотите, можете добавить к тексту эффекты. В Fireworks выберите Effect palette, найдите эффект, такой, скажем, как Drop Shadow or Glow, а после этого задайте свойства этого эффекта. Результат от произведенных изменений вы увидите сразу же.

увеличить изображение
С помощью графической программы вы можете более точно указать размер текста и его расположение и отобразить его с различными эффектами - Сохраните ваше изображение с расшитрением GIF. Используйте адаптивную палитру с таким количеством цветов, которое необходимо для сглаживания краев(для простого текста вы можете обойтись только 8 цветами; для эффектов вам понадобится 128) . В Fireworks выберите Export Preview в меню File, настройте опции, выберите Export и сохраните файл в папке, доступной для вашей веб-страницы.
- Переключитесь снова на вашу дизайнерскую программу и вставьте изображение на страницу. К примеру, в FrontPage в меню Insert найдите пункт Picture, затем From File, выберите изображение и нажмите ОК.
В тэге <IMG> установите атрибут alt для того же текста, что включает и ваше изображение. Таким образом, данный текст будет виден в тот момент, когда изображение загружается, и поисковые системы смогут распознать текст сразу.
<img src="text.gif"alt="This is the text."height=40 width=200 border=0>
Если вы пользуетесь FrontPage, щелкните правой кнопкой мыши на изображении и выберите Picture Properties, введите текст в окне Text под Alternative Representations и затем нажмите ОК.

