Практика разработки Web-страниц
Использование таблицы
Если вы не хотите использовать моноширинные шрифты, используйте таблицу для точного выравнивания элементов.
- Внутри блока <FORM> создайте таблицу не меньше чем с двумя столбцами – один для подписей к полям, другой для самих полей – по строке на каждое поле.
- Переместите ваш текст и тэги <INPUT> внутрь тэгов <TD>. (Во FrontPage выделите и перетащите текст и поля в нужные ячейки.)
- Для каждого тэга <TD>, содержащего заголовок поля, используйте align="right", чтобы выравнять заголовки с полями в следующем столбце. (Во FrontPage выделите ячейки и нажмите Align Right на панели Formatting.)

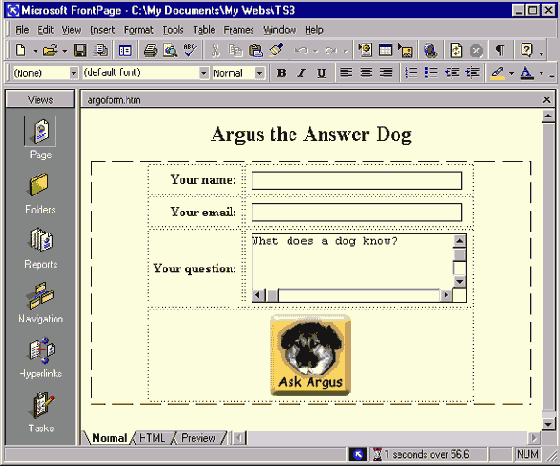
увеличить изображение -
Чтобы отрегулировать разбивку между полями, установите атрибут cellpadding в тэге <TABLE>. (Во FrontPage щелкните правой кнопкой по таблице, нажмите Table Properties и введите значение в окно Cell Padding.) Вот на что должен быть похож ваш HTML:
<H2 align=center>Argus the Answer Dog</H2> <form method="POST"action="argus.cgi"> <table cellpadding=5> <tr> <td ><b>Your name:</b></td> <td><input type="text"name="name" size=34></td> </tr> <tr> <td ><b>Your email:</b></td> <td><input type="text"name="email" size=34></td> </tr> <tr> <td ><b>Your question:</b></td> <td><textarea name="question"rows=3 cols=29></textarea></td> </tr> <tr> <td align=center colspan=2> <input type="image"src="argusbtn.gif"width=94 height=94></td> </tr> </table> </form>

