Практика разработки Web-страниц
Неправильный шрифт в таблице
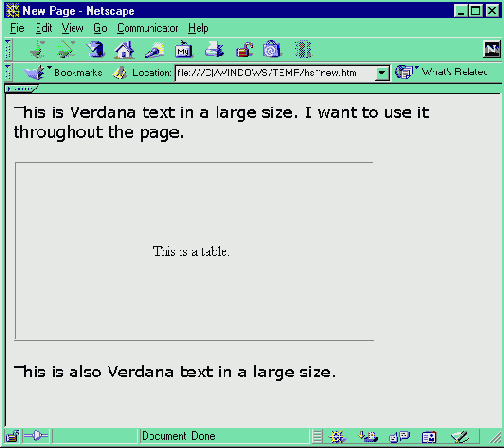
Когда вы устанавливаете начертание или размер текста, используя тэг <FONT> или стиль, то рассчитываете, что ваши настройки будут влиять на весь текст, которому присвоен данный стиль. Однако так получается не всегда. В зависимости от броузера пользователя, текст внутри таблицы может отображаться не тем шрифтом или не того размера, которые вы определили вне таблицы. Особенно этим отличается Netscape 4.

Даже если вы установили шрифт для всей страницы, ваша таблица может использовать шрифт по умолчанию
Если вы видите неправильный шрифт в таблице, сделайте следующее.
-
Для броузеров, которые поддерживают стили (почти все броузеры сейчас поддерживают, по крайней мере, стили CSS для шрифта), вы можете установить шрифт страницы или таблицы, используя стиль. Однако не рассчитывайте на то, что настройки в тэге <BODY> будут унаследованы таблицами или абзацами; Netscape 4 этого не делает. Опишите стили шрифта в тэгах <P>, <TD> и <BODY>. Например, поместите это блок <STYLE> в секцию <HEAD> вашей страницы, чтобы установить и начертание, и размер шрифта для всей страницы (избегая загромождения HTML тэгами <FONT>):
<style> body,p,td { font-family:Verdana,Helvetica,sans-serif; font-size:12pt; } </style>
-
Если вы хотите поддерживать старые броузеры, избегайте использования стилей – используйте тэг <FONT>. Однако чтобы установить шрифты в таблице, вы должны включить тэг <FONT> в каждую ячейки (внутри каждого блока <TD>):
<table> <tr> <td><font face=verdana size=+1>This is Verdana.</font></td> <td><font face=verdana size=+1>This is also Verdana.</font></td> </tr> </table>

Основы создания таблиц
Создавайте таблицы, используя тэги <TABLE>, <TR>, и <TD> (и тэг <TH> для заголовков столбцов). Всегда включайте закрывающий тэг для каждого блока в таблице.
Таблицы выполняют три основные функции. Первая – они отображают список информации. Вторая – они могут обеспечивать макет страницы, деля ее на строки и столбцы. Третья – они могут представлять собой контейнер для размещения и группировки текста или изображений.
Основные опции для таблиц и ячеек:
Размерность и выравнивание таблицы. Если вы хотите установить общий размер таблицы, используйте атрибуты width и height тэга <TABLE>. Для центрирования таблицы или ее выравнивания по правой или левой границе используйте атрибут align тэга <TABLE> – он работает так же, как и для тэга <IMG>.
<table width=300 align=center>
Поля ячеек, отступы и границы. Для отображения границ вокруг таблицы и между ячейками установите атрибут border. Для изменения расстояния между содержимом ячеек поэкспериментируйте с атрибутами cellpadding и cellspacing. Поля (padding) – это расстояние между содержимым ячеек и их границами, а отступы (spacing) – между границами ячеек. Для размещения таблицы без границ и с ячейками, края которых соприкасаются, установите все атрибуты равными 0:
<table cellpadding=0 cellspacing=0 border=0>
Ширина столбца и высота строки. Устанавливая ширину и высоту атрибутов тэга <TD>, вы можете установить размеры строки и столбца. Если вы не сделаете этого, броузер нарисует таблицу такого размера, чтобы разместить содержимое всех ячеек. Определите либо число пикселей, либо процентное отношение между шириной и высотой ячейки.
<td width=30%>Narrow column</td> <td height=30%>Narrow row</td> <td width=70%>Wide column</td> <td height=70%>Wide row</td>
Выравнивание ячейки. Для выравнивания содержимого ячейки установите атрибут align для тэга <TD> (влево, вправо или по центру) или атрибут valign (по верху, по середине, по низу или по базовой линии).
<td valign=top>E-mail name:</td>
Растягивание колонок и рядов. Чтобы заставить ячейки растянуться более чем на одну строку или столбец, например, чтобы изображение занимало всю строку, используйте атрибуты colspan и rowspan.
<td colspan=2><image src=banner.gif width=400 height=80></td>
